구글 SEO 검색엔진 최적화 3 - alt 태그 삽입 및 이미지 사용
- 블로그 A to Z/검색 SEO, 등록 및 상위노출
- 2020. 4. 20. 16:14
구글 SEO 검색엔진 최적화에 반드시 필요한 이미지 사용에 대하여 알아봅니다. 구글에서는 일반적인 이미지 업로드 이외에 사용자들에게 몇 가지 더 추가해 줄 것을 권하고 있습니다.
다만, 이 부분은 구글에서 필수적으로 요하는 것이긴 하나, 포스팅 작성 시마다 매번 HTML 코드를 수정해야 하는 번거로운 일이라 여간 귀찮은 게 아닙니다.
그래도 구글 검색엔진 최적화 요소중에 하나이므로 한 번 알아볼게요.


간결하면서도 이미지를 나타내주는 파일명
구글 SEO 검색엔진 가이드에는 반드시 이미지의 파일명을 명시하라고 되어있지는 않습니다만, 구글 SEO 전문가들은 하나같이 이미지 파일명을 정확하게 명시하라고 말하고 있습니다.
이는 앞서 다뤘던 주소의 문자방식과 비슷한 맥락으로, 구글 이미지 검색 시 이미지 명으로 검색이 되므로 반드시 고유의 이미지를 나타내는 파일명을 적어라고 이야기하고 있습니다.
우리가 흔히 블로그를 적을때 이미지 파일명을 수정하지 않고 올리는 경우가 대부분인데, 이는 반드시 고쳐야 할 습관입니다.
2byte 용량을 가지는 한글은 업로드 시 파일명이 깨질 염려가 있으니, 1byte 영문을 이용하는 걸 추천드립니다.
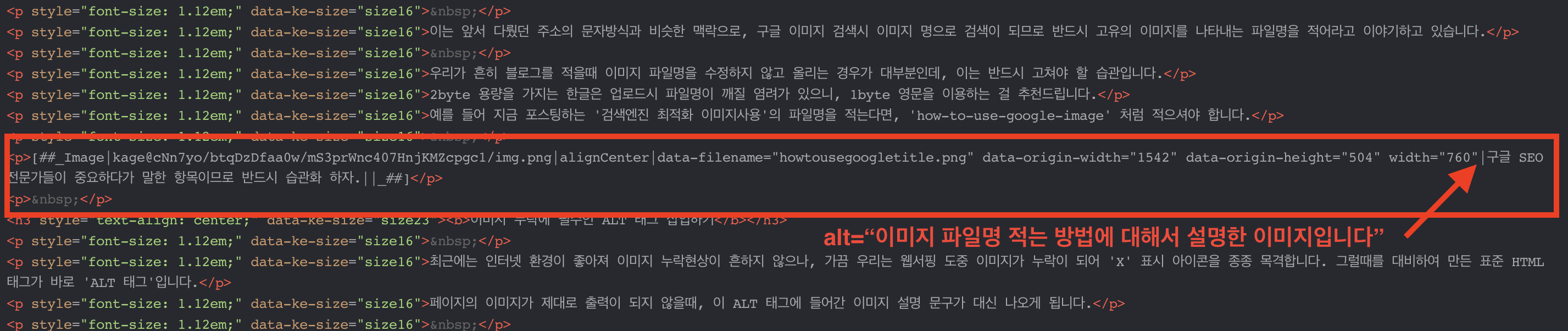
예를 들어 지금 포스팅하는 '검색엔진 최적화 이미지 사용'의 파일명을 적는다면, 'how-to-use-google-image' 처럼 적으셔야 합니다.

이미지 누락에 필수인 ALT 태그 삽입하기
최근에는 인터넷 환경이 좋아져 이미지 누락현상이 흔하지 않으나, 가끔 우리는 웹서핑 도중 이미지가 누락이 되어 'X' 표시 아이콘을 종종 목격합니다. 그럴 때를 대비하여 만든 표준 HTML 태그가 바로 'ALT 태그'입니다.
페이지의 이미지가 제대로 출력이 되지 않을때, 이 ALT 태그에 들어간 이미지 설명 문구가 대신 나오게 됩니다.
아쉽게도, 네이버는 적용이 안되며 티스토리(신규 에디터)에서 제공해주지 않으며, HTML 코드를 열어 일일이 수정해줘야 하는 불편함이 따릅니다. 얼마나 노출을 잘 시켜줄는지 모르겠으나, 귀찮더라도 반드시 해주도록 합시다. 개x리십장생
피해야 할 사항
- 이미지 사진과 전혀 관계없는 설명
- noname1, noname2와 같은 아무 의미 없는 alt 설명문
- 페이지에 노출이 되는 모든 이미지에 동일한 alt 설명문 (보통 귀찮아서 복+붙)
1. 티스토리 신규 에디터
티스토리 구형 에디터의 경우 ALT 값을 입력할 수 있었지만, 무슨 이유에서인지 신규 에디터에서는 사라졌습니다.
귀찮더라도 HTML 코드에 들어간 후 하나하나 일일이 설정하는 방법밖엔 없습니다.


아래와 같은 코드를 삽입하면 됩니다.
alt="이미지에 대한 설명 TEXT"
ALT 태그 삽입 전
data-origin-width="1542" data-origin-height="504" width="760" <!-alt 삽입구간->|
구글 SEO 전문가들이 중요하다가 말한 항목이므로 반드시 습관화 하자.||_##]</p>
ALT 태그 삽입 후
data-origin-width="1542" data-origin-height="504" width="760" alt="구글 이미지에 대한 설명입니다"|
구글 SEO 전문가들이 중요하다가 말한 항목이므로 반드시 습관화 하자.||_##]</p>
2. 티스토리 구형 에디터
티스토리의 구형 에디터를 사용하시는 분은 신형 에디터보다 좀 더 수월하게 ALT 명령어를 쓸 수 있습니다.
원하는 이미지를 불러들인 후, 해당 이미지를 클릭하면 오른쪽 창에 '대처 텍스트'라는 메뉴가 뜨는데 그곳에 적어주세요.
티스토리 개발 담당자는 하루빨리 이 메뉴를 복원시켜주길 바란다 바란다!


우리가 평상시 무심히 다루었던 이미지도 이처럼 세심하게 하나하나 설정을 해줘야 한답니다. 언제 블로그 쓰니;;;
본문에도 적었지만, 이 걸 세팅한다고 구글과 네이버에서 얼마나 잘 노출시켜줄지 두고 봐야겠습니다.
이 소중한 걸 왜 신버전 에디터에서 삭제했는데 도무지 알 수 없네요.
구글 SEO 검색엔진 최적화 시리즈와 블로그 관련 자료는 메뉴의 '블로그-> 블로그 운영'에 가시거나 아래에 보이는 태그를 통해 확인할 수 있습니다.
'블로그 A to Z > 검색 SEO, 등록 및 상위노출' 카테고리의 다른 글
| 티스토리 사이트맵 만들기는 이제 필요없다! (29) | 2020.04.28 |
|---|---|
| 구글 SEO 검색엔진 최적화 2 - 문자주소 설정과 구조개선 (26) | 2020.04.20 |
| 구글 SEO 검색엔진 최적화 1 - title 과 description (29) | 2020.04.18 |
| 티스토리 빙(bing) 검색 노출 (15) | 2020.03.15 |
| 티스토리 네이버 노출 (64) | 2020.03.12 |